For the variable to reduce the spacing grid gutter width.
Sass change bootstrap gutter width.
Grid columns is used to generate the widths in percent of each individual column while grid gutter width allows breakpoint specific widths that are divided evenly across padding left and padding right for the column gutters.
However when we make the change to.
The grid columns field allows to set a different number of columns and the grid gutter width field lets you change the gutter width.
Another feature you can change is the width of your gutters so that you can fit more things in between columns.
Customizers are convenient when bootstrap css is the only file you need and when you don t work with preprocessors.
In bootstrap variables scss search for container large desktop and change its value to 1370px grid gutter width.
It s an easy way to make a change that can have a big impact on your layouts.
Bootstrap is a popular open source framework.
The same with sass.
You may want to change some aspect of the look or styles such as colors fonts or borders you may want to change some aspect of the responsive layout like grid breakpoints or gutter widths additionally you may want to extend bootstrap classes with new custom classes ie.
Functionality should remain for all other objects.
The change is not reflected and the gutter spacing remains the same.
Complete with pre built components it allows web designers of all skill levels to quickly build a site.
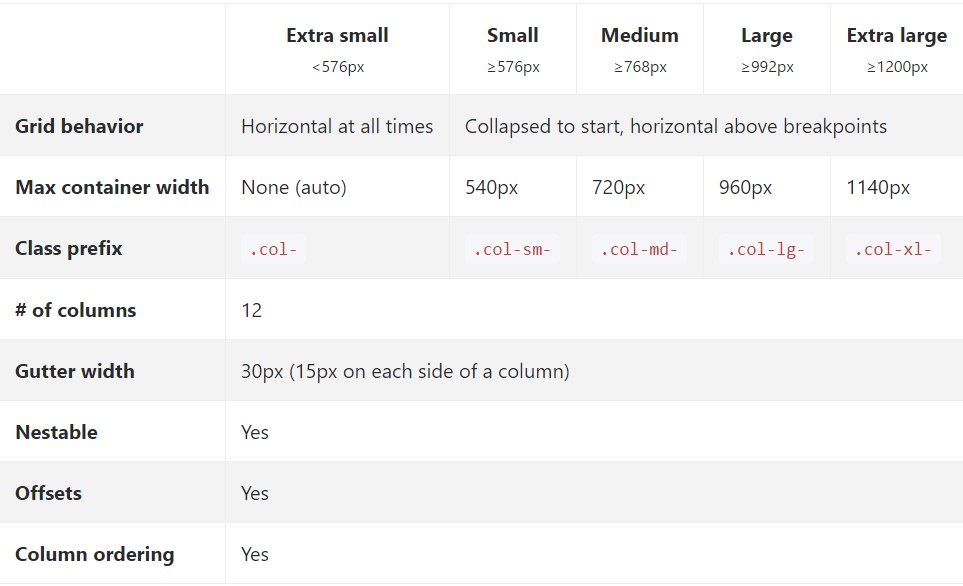
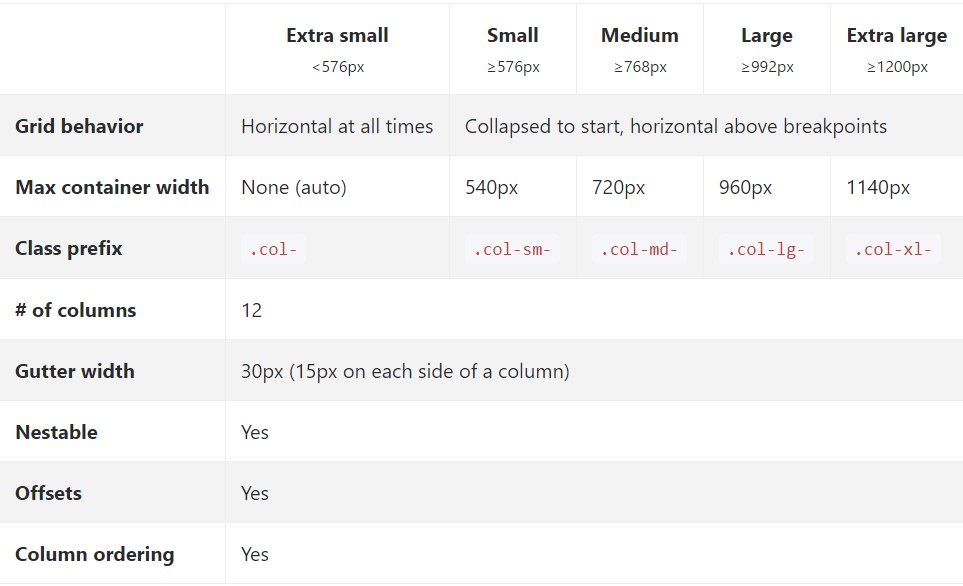
The bootstrap 4 grid system has five classes col extra small devices screen width less than 576px col sm small devices screen width equal to or greater than 576px col md medium devices screen width equal to or greater than 768px col lg large devices screen width equal to or greater than 992px col xl xlarge devices screen width equal to or greater than 1200px.
You can change it also.
Default grid gutter width is 30 px.
Must be able to update bootstrap in the future.
If you use bootstrap sass port you can easily do that by changing bootstrap variables scss.
This course explores the differences between regular bootstrap and the new sass driven version bootstrap 4 and shows how to use the sass enabled.
Files are being reflected in the app when the app recompiles.
You may want to customize bootstrap for several reasons.
The following goals must be met.
This means not editing the actual bootstrap files.